はじめに
WordPressは有料でしか出来ません。
敷居が高いですが、CMSでシェアNo1のWordPressに興味がありやってみる事にしました。
レンタルサーバ
まず、このサイトでブログサービスはWordPressをやるのに必要なレンタルサーバーはエックスサーバーに決めました。
無料お試しをせずにいきなり有料プランだとレンタルサーバにWordPressをインストールしたり独自ドメインの取得・設定まで全自動の初期設定でやってくれるので本当に楽です。
エックスサーバー の登録は簡単で迷う事はないですが、それ故に実は簡単な登録で以下の三つの登録を同時に行っている事を意識して下さい。
なぜなら以下の三つそれぞれにIDとパスワードがあるからで、その詳細は登録後に送られてくるメールに記載されています。
※そのメールにパスワードは書いてないので設定したパスワードだけは忘れないようにして下さい。
・Xserverアカウント・・・Xserverアカウントの登録情報
・サーバーパネル・・・ Xserverサーバーの設定 ※ XserverアカウントのID・パスワードでもログイン可能
・WordPressアカウント・・・WordPressの設定 ※ブログはここで作成します
WordPressの最初の使い方
WordPressは最初に行うべき設定が色々ありますが、全てこのサイト一つでOKです。
カッコいい見出しの設定方法
最初に思ったのは見出しをカッコよくしたいという事です。
基本的に見出しは<h>タグで表示させます。
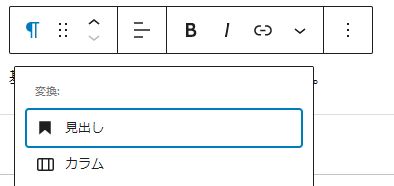
具体的には編集画面で「見出し」のブロックを選びます。

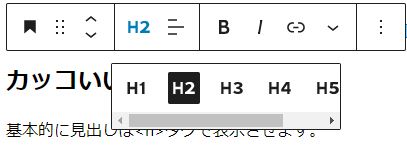
見出しを選択後、H1~を選ぶ選択肢が追加されます。

<h>タグは選択したテーマによってデフォルトでカッコいいのが設定されていると思われます。私の利用しているLION MEDIAのスキンでは見出しを独自に設定する画面が用意されています。
このサイトに設定方法からどのような見た目の見出しになるのか全て載っています。
リンクをカッコよく表示するリンクカード
次に思ったのはリンクをカッコよくしたいという事です。
↓文字にリンクを付けただけ
WordPressでリンクをカード形式で表示する Pz-LinkCard
↓WordPressデフォルトのリンクカード(※よく読み込めないというエラーになって使えません)
↓ プラグインPz-LinkCardのリンクカード
Pz-LinkCardの見た目は設定画面であらかじめ作られている様々なデザインに変更出来ますし、詳細な設定も出来ますし、自分でCSSを記述する高度な設定も可能です。

Pz-LinkCardの設定画面
実際の配置は公式HPの記述はWordPressの最新エディタではなく上手くいかなかったので別のHPを探した所、インストールから記述方法からデザイン設定まで全て書いてる以下のサイトが役に立ちました。
このサイトにあるショートコードをコピペしてURL・タイトル・説明文を修正すれば設置出来ました。

https://soundorbis.com/pz-linkcard/
会話風吹き出しアイコン
この機能が含まれているテーマを使うか、プライグインを追加するか、CSS(※難易度高い)を自分で作るかの三つの方法があります。
私の使用しているテーマ「LION MEDIA」にはなかったので、検索したら一番出て来る「LIQUID SPEECH BALLOON」を利用する事にしました。
しかし簡単に使える反面、デザイン選択肢が少ない、アイコンは元の画像がそのまま表示されるので丸枠や透過されたアイコン用画像をあらかじめ作っておかないといけない等の使いにくさが判明しました。
そこで見つけたのが「Word Balloon」

今度はどうだろう?
吹き出しの種類が多いし細かい設定まで何でも出来ますね


でも無料版だとキャラクターは三人までしか登録出来ないね・・・
あらかじめ登録は三人までだけど、画像ファイルから直接選べば何人でも使えそうですよ♪


ほんとだ!四種類の画像でもいけてるね
Googleアドセンス審査設定
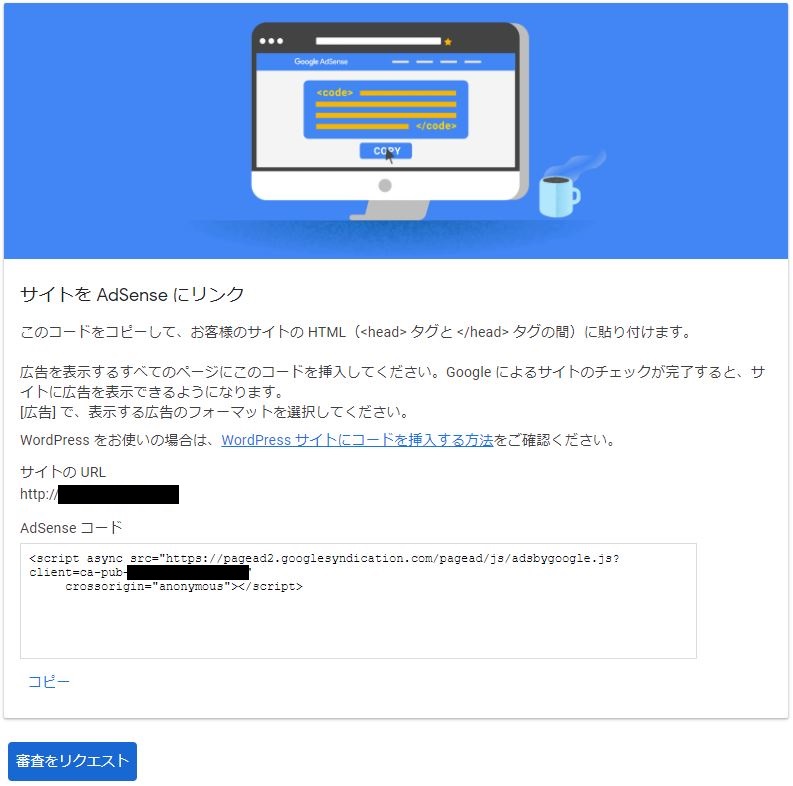
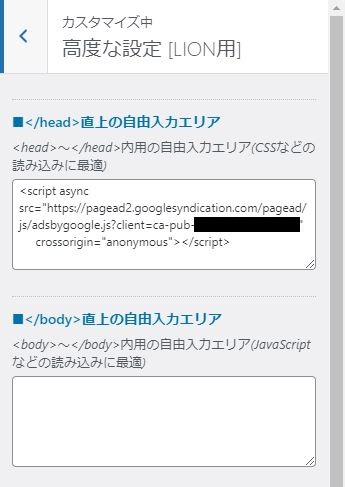
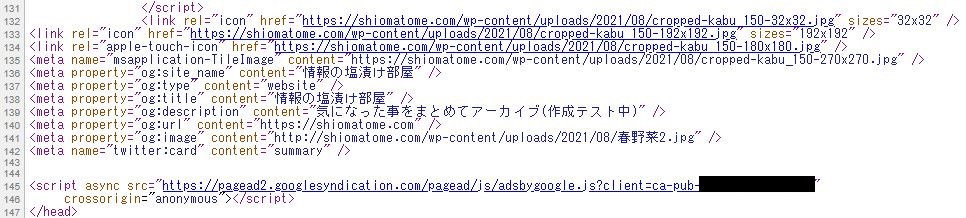
Googleアドセンスの審査コードをheadタグ内に設定しないといけません。
「wordpress googleアドセンス 審査 head」とかでググると簡単にやり方を紹介したサイトに辿り着きます。
しかしWordPressのバーションで直ぐに設定箇所が変わるのか設定箇所が微妙に違ってたりするので、私の場合で説明します。



「公開済み」(=保存)を押して、念のためサイトを開いて右クリック→「ページのソースを確認」(Chromeの場合)でちゃんと設定されているか確認して下さい。

最後に、Googleアドセンスの画面に戻って「審査をリクエスト」ボタンを押しましょう。
審査に要した時間
手違いにより一度審査をリクエストした後、それを削除し再度審査リクエストしたのですが、そうすると審査に時間が掛かるかもしれないとの警告がありました。
なのでどのぐらい掛かるのかドキドキしていたのですが約20日後無事審査が通りました。
審査に通るまでHPを更新した記事数は15で、記事1つの閲覧数は150~2500で平均すると600程度でした。
また自動広告の設定をしていましたが広告が表示されていませんでしたが、審査通過と共に自動広告が表示されるようになっていました。
自動広告だと楽ですがHPのデザインが結構崩れるのでHPの見た目を気にする人には耐えがたいと思います。
自分も気になるようだと手動広告に切り替えたいです。
最後に皆忘れるads.txtの設定
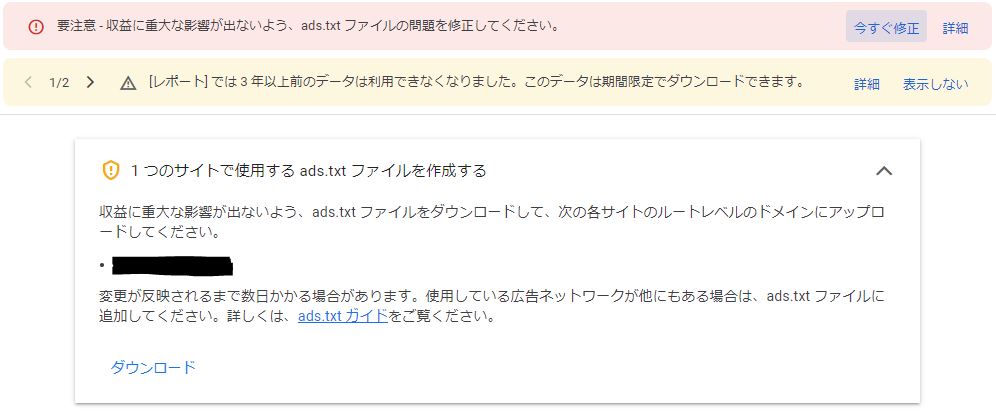
審査に通った場合、ads.txtをWEBサーバーに設定していないとGoogleアドセンスで以下の警告が出ます。

ファイルをダウンロードしなくても、Xserverではサーバーパネルで設定する事が出来ます。
設定内容は以下のマニュアルに書いてありますし、それはダウンロードしたads.txtをテキストエディタで開いたら表示される内容と一緒です。